一个全局模态框的样例代码
<template>
<div>
<div class="md-modal modal-msg md-modal-transition " v-bind:class="{'md-show':mdShow}">
<div class="md-modal-inner">
<div class="md-top">
<button class="md-close" @click="closeModal">Close</button>
</div>
<div class="md-content">
<div class="confirm-tips">
<slot name="message"></slot>
</div>
<div class="btn-wrap">
<slot name="btnGroup"></slot>
</div>
</div>
</div>
</div>
<div class="md-overlay" v-if="mdShow" @click="closeModal"></div>
</div>
</template>
<script>
export default {
props:["mdShow"],
data(){
return {
msg:'hello world'
}
},
methods:{
closeModal(){
this.$emit("close");
}
}
}
</script>
代码解释:
-
留有两个插槽,一个用于msg,即文本内容之类的,一个用于btn-group,即按钮组
-
父子组件通信部分
-
props 指的是向父组件获取数据,但是这是单向传递,即如果 mdShow 在子组件被改变,父组件中 mdShow 不会被改变
-
this.$emit("close"); 指的是子组件提醒父组件应该更新close绑定的属性了
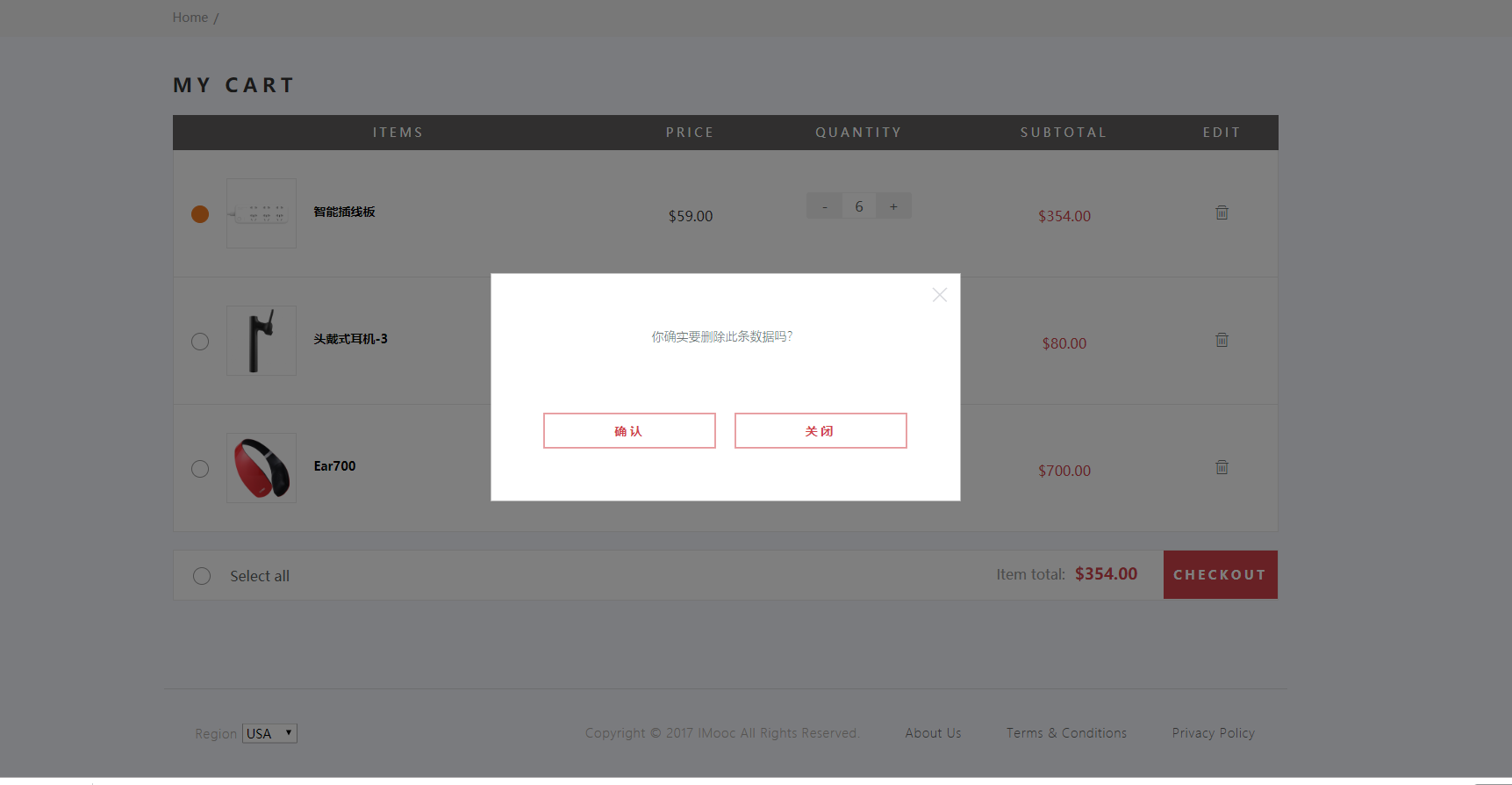
<!-- 父组件中modal样例 -->
<Modal :mdShow = "modalConfirm" @close="closeModal">
<p slot="message">你确实要删除此条数据吗?</p>
<div slot="btnGroup" >
<a class="btn btn--m" href="javascript:;" @click="delCart">确认</a>
<a class="btn btn--m" href="javascript:;" @click="modalConfirm = false">关闭</a>
</div>
</Modal>
样例格式