概论 bulma只是css类的集合,也就是它只是一个简单的.css文件,也就是可以跟vue,react等完美兼容
首先,bulma有个小的配合使用的 start package for bulma ,其实也就是一个可以自动编译.sass的小插件啦。配合学习还是非常不错的啦。开始吧!
这玩意老实讲大部分跟bootstrap差不多,不过相比下,优点还是蛮多的
-
bulma仅包含css类,嘿嘿,不会影响页面的样式,会直接对通用标签进行两次样式
- generic.sass 为页面定义基本样式
- .content class 可用于任何文字内容
-
bulma有39个可以单独引入的文件
- 都需要先引入 bulma/sass/utilities /_ all.sass
- 引入布局 -> 使用bulma列 sass/grid/columns.sass
- 引入button -> sass/elements/button.sass
-
基于 sass map ,大多数组件都有颜色变化,美哭了~~
重头戏! 可定制
有415个变量存在于28个文件中,由于变量都带有 !default
所以都是可定制的,bulma有两个变量文件
-
初始变量 可通过文字定义变量
- 颜色: $blue: hsl(217,71%,53%)
- 字体大小 $size-1: 3rem
- 尺寸 $gap: 32px
- 其他变量: $easing: ease-out
-
派生变量 .其中变量是根据上一个文件设置的值计算的
- $primary: $turquoise
- $link: $blue
- $info: $cyan
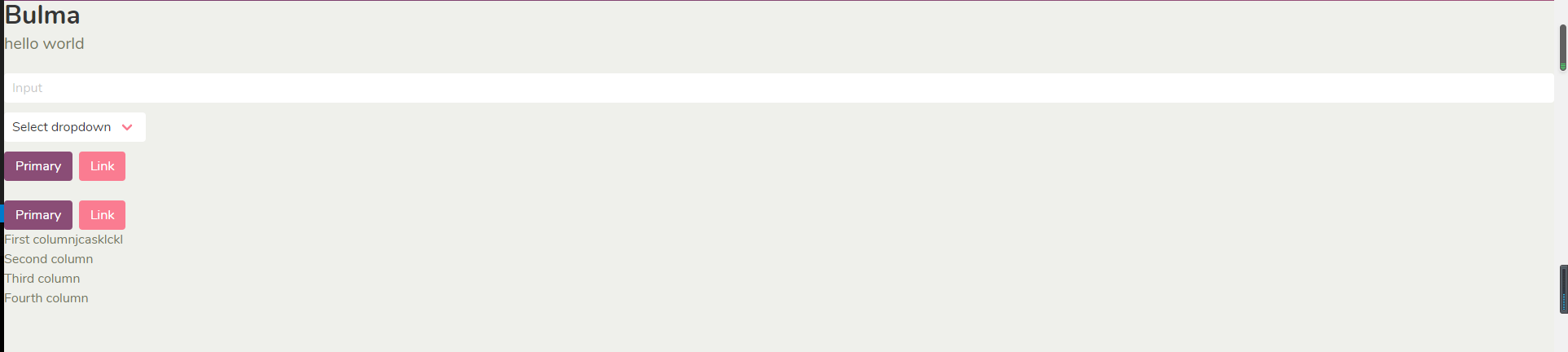
要覆盖任何这些变量,只需在导入Bulma 之前设置它们。
@charset "utf-8";
// Import a Google Font
@import url('https://fonts.googleapis.com/css?family=Nunito:400,700');
// Set your brand colors
$purple: #8A4D76;
$pink: #FA7C91;
$brown: #757763;
$beige-light: #D0D1CD;
$beige-lighter: #EFF0EB;
// Update Bulma's global variables
$family-sans-serif: "Nunito", sans-serif;
$grey-dark: $brown;
$grey-light: $beige-light;
$primary: $purple;
$link: $pink;
$widescreen-enabled: false;
$fullhd-enabled: false;
// Update some of Bulma's component variables
$body-background-color: $beige-lighter;
$control-border-width: 2px;
$input-border-color: transparent;
$input-shadow: none;
// Import only what you need from Bulma
@import "../node_modules/bulma/sass/utilities/_all.sass";
@import "../node_modules/bulma/sass/base/_all.sass";
@import "../node_modules/bulma/sass/elements/button.sass";
@import "../node_modules/bulma/sass/elements/container.sass";
@import "../node_modules/bulma/sass/elements/title.sass";
@import "../node_modules/bulma/sass/form/_all.sass";
@import "../node_modules/bulma/sass/components/navbar.sass";
@import "../node_modules/bulma/sass/layout/hero.sass";
@import "../node_modules/bulma/sass/layout/section.sass";